Project information
Year
2024
Industry
Design System
Things I Do
Observation
Design variables
Design tokens
Design component
Dark & light mode
Guidelines document
visit
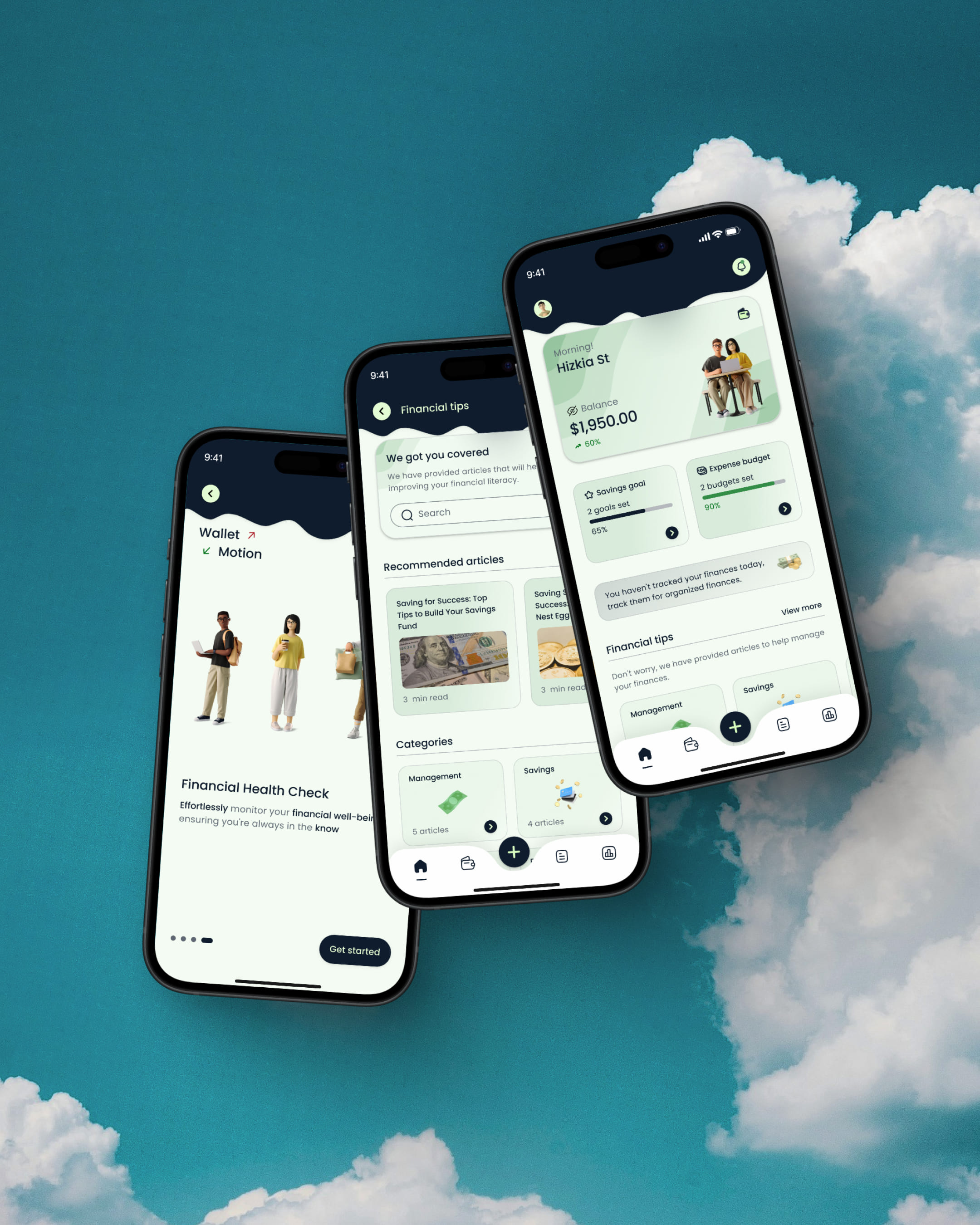
Flex Your Concepts, Simplify Your Steps
Loose design system, a name that represents the principle of system design, which provides simplicity to components that can be used flexibly and still provide clarity of information and references.
Loose is a design system designed to emphasize clarity of information, consistent style, and minimalist components in the design system, while encouraging exploration and flexibility in the use of design components and design development. With comprehensive documentation and scalable infrastructure, Loose supports the creation of intuitive and cohesive interfaces, encouraging impactful and enjoyable interactions for all users.
Principles
Simplicity, Use consistent design and reduce clutter in design.
Flexibility, Design components to be modular and allow for customization and personalization.
Clarity, Ensure the components easy to understand and maintain the guideline about the design system.
design
Objectives
"
I want encourage exploration in design development, provide clarity to user and flexibly to changing needs while prioritizing design principles. My goal in creating this design system is to experiment in creating design systems and create content related to my journey in creating this design system. I also strive to provide documentation and references related to design systems.
"
Research
In this phase, I saw several famous design systems that became my guide in creating a Loose design system, such as Base from uber, Material Design, and several other design systems.
From my observations, a concept was created to create a design system that can be used flexibly by users, supported by the creation of variable colors, distances, sizes, and base components that can be adjusted freely by users.
In creating the design system, I used an atomic approach, to ensure the regularity of the basic foundation that can be improved as the design system evolves. I also specified the things I wanted to build in the design system, such as the foundation, design tokens, content, and document guidelines.
Design method
Research
Challenges & Solutions
"
In making the design system, there are challenges that are quite frustrating, namely when naming design tokens or semantic naming and determining colors for light and dark modes. In this case I want to make sure these challenges can be resolved so that it provides a strong foundation for the future.
"
Challenges & solutions
Ideate & Design
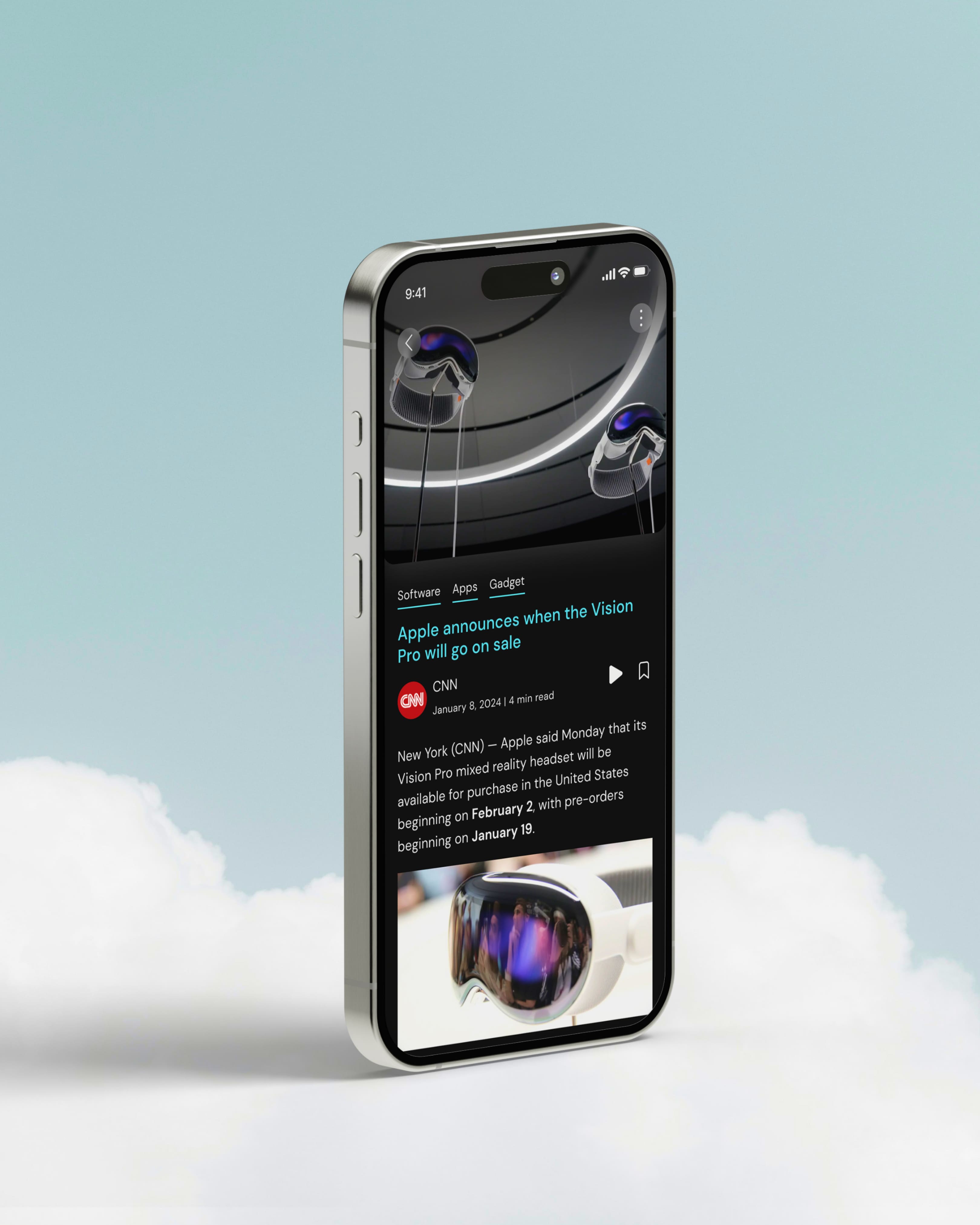
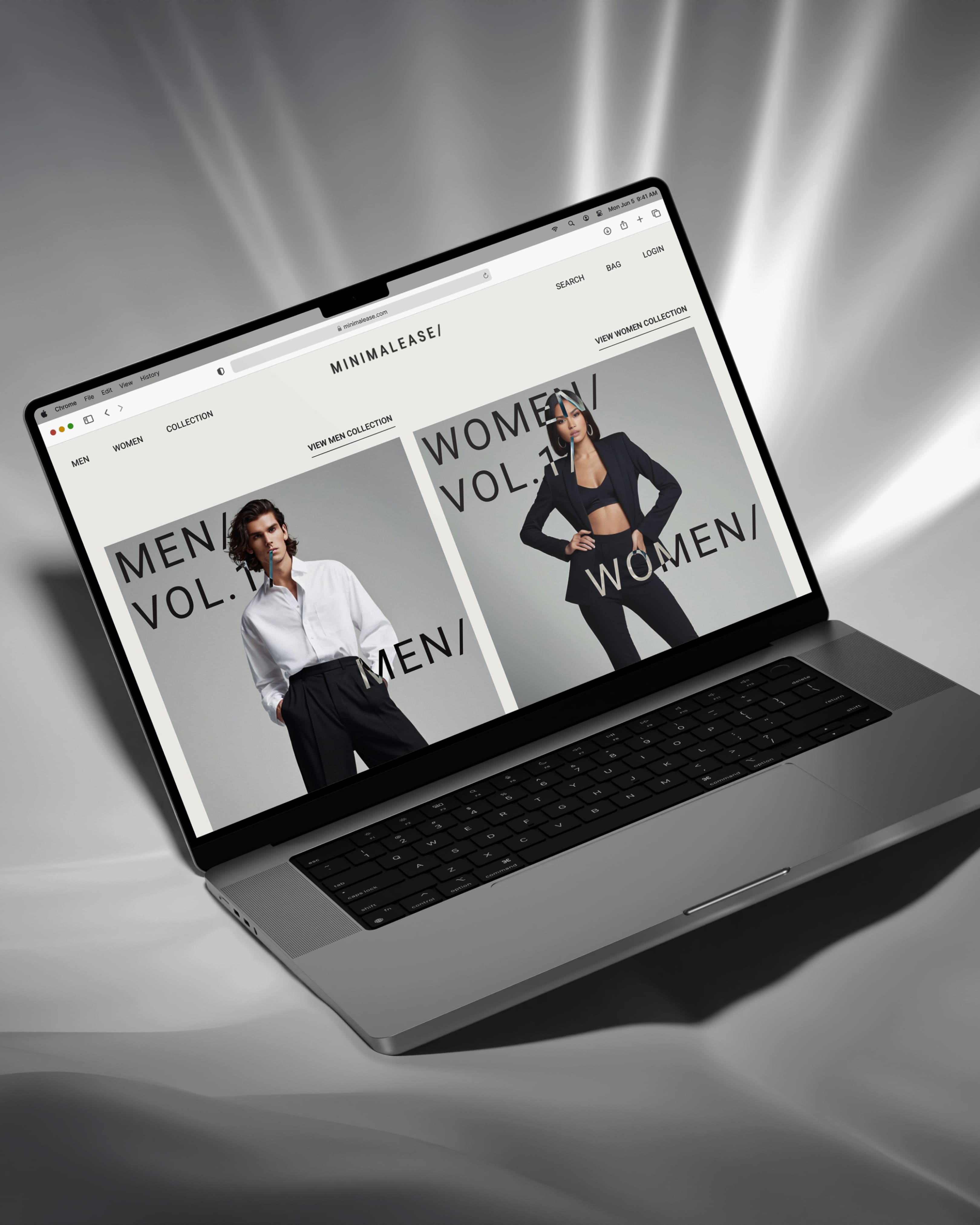
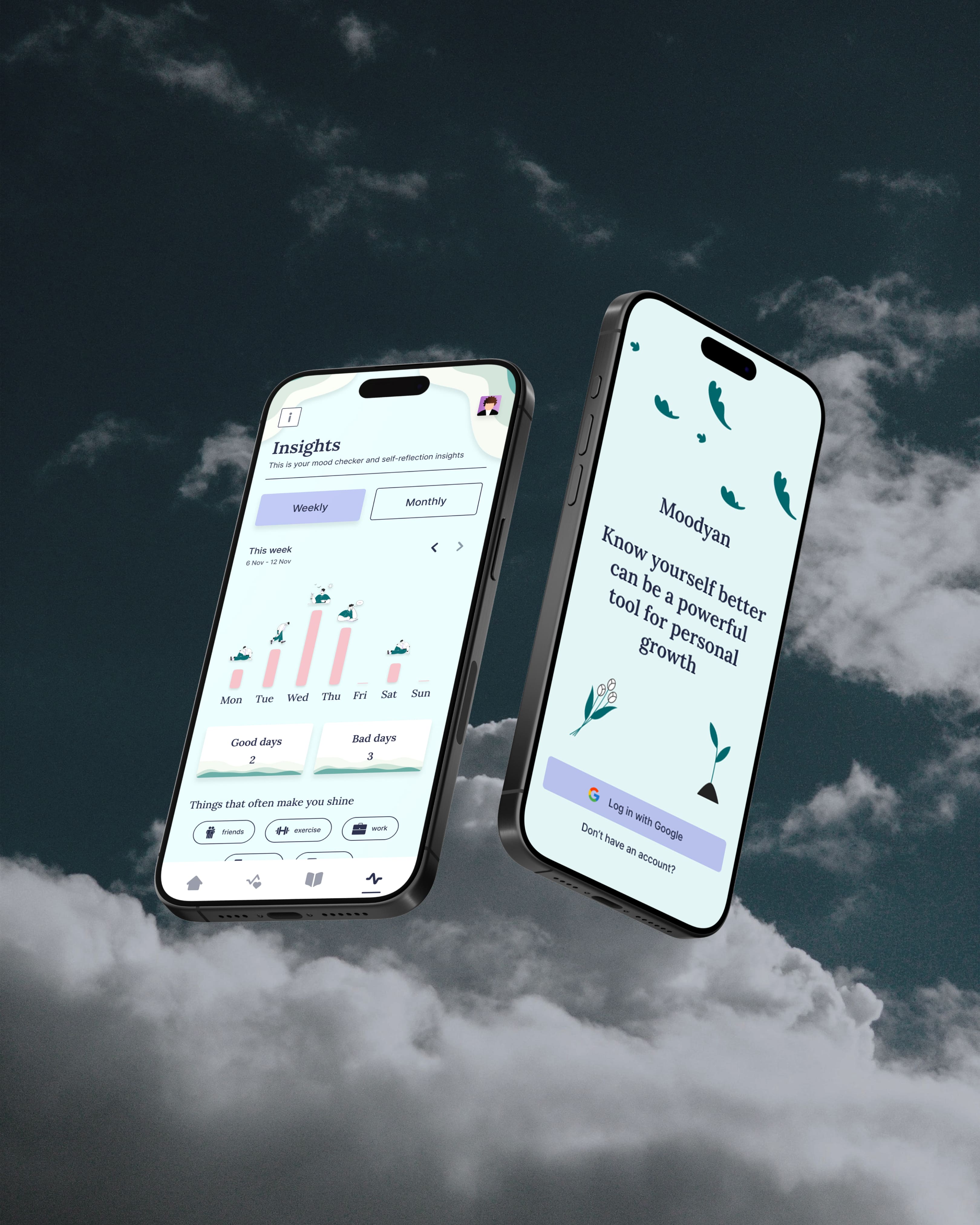
In the design phase, I wanted the design components I created to have a variety of variations to match my original objective of being flexible and to ensure that each component had a guideline document related to component properties, characteristics, references, and other basic things.
The design I created was inspired by design systems that have a high level of maturity and adoption. From this inspiration, it helps me to understand and process so that the Loose design system has good value to users.
In building components I also ensure that components can be responsive from various screen sizes, both desktop and mobile. Making state components and hierarchy components in color is also important so that components have clarity in their use.
design
Testing
I evaluated the components I created to ensure that they could be used properly in terms of responsiveness and the use of colors for dark and light modes.
I also make sure that the use of distance and size on the components can be consistent according to variations in the size of the components.
Of course, testing and evaluation must continue to be carried out regularly to detect errors that can hinder the progress of the design system.
testing
Conclusion
While building a loose design system from the initial phase to the end, I gained a lot of understanding and challenges of new things, from which it attracted me to be able to complete this design system in stages.
The initial foundation phase takes more time to ensure that the future design system can develop well. But with a good strategy and appropriate prioritization, it can help for better timeline management. Overall, the research phase to designing of this design system took 1,5 months by working alone.
More work