Project information
Year
2024
Industry
Finance
Things I Do
UI KIT
UX Research
UI & Visual Design
Case Study Article
Documentation
visit
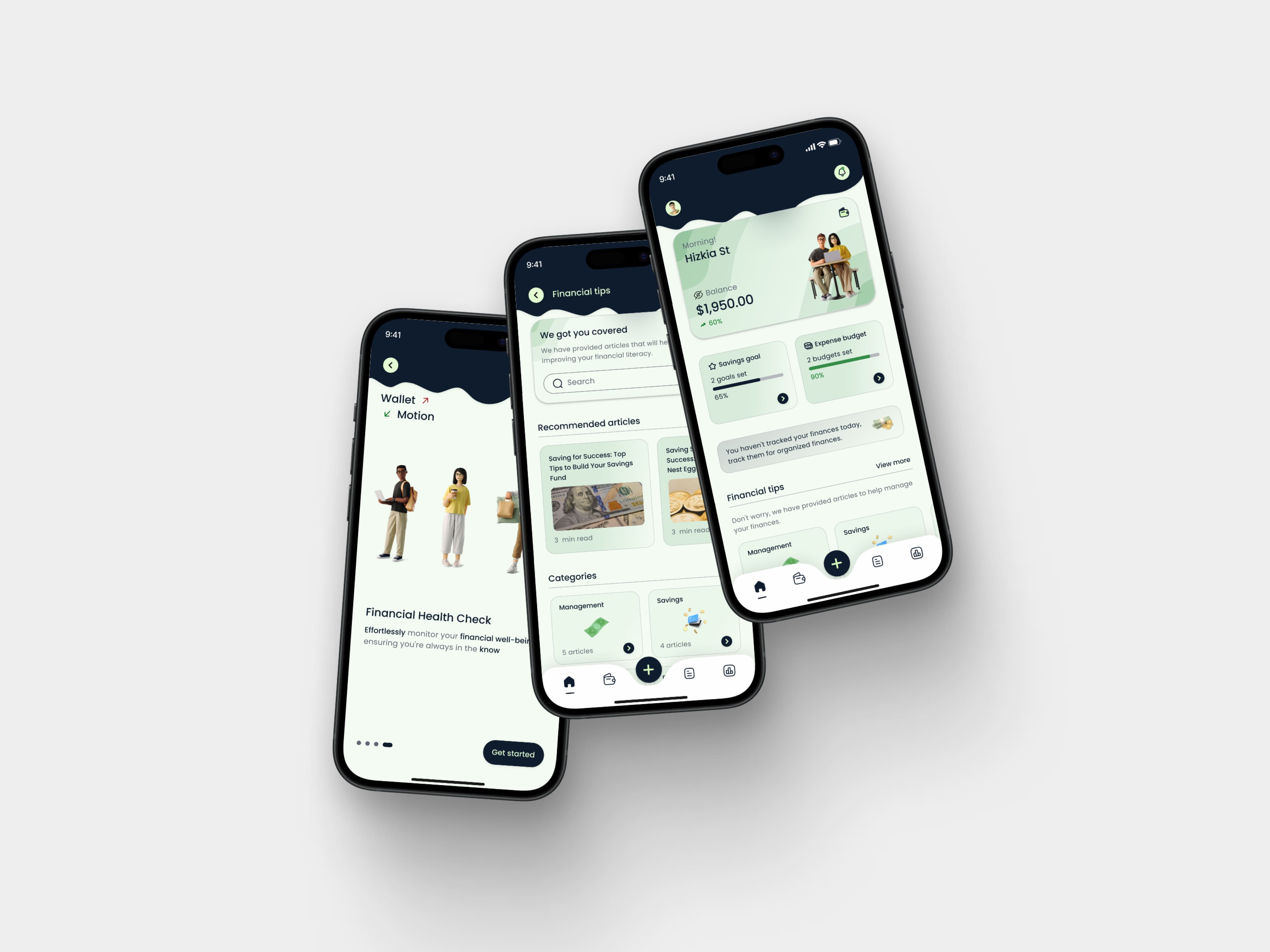
Financial management app
Improve financial literacy by designing a financial management app accompanied by financial education, to make the right financial decisions.
Based on the results of a survey conducted by OJK in 2022, it shows that there was an increase in financial literacy of 49.68%, up compared to 2019 which was only 38.03%. The financial inclusion index in 2022 has increased to 85.10%, up compared to the previous period in 2019 which was 76.19%. Showing that the distance between the level of literacy and the level of inclusion is decreasing.
Based on the survey results above, although financial literacy has increased from the previous period, it must continue to be improved. there are still many people who do not fully understand basic financial concepts or still have low financial literacy.
To help overcome this challenge, I created a case study to help improve financial literacy in Indonesia. This case study will design a simple personal money management application concept accompanied by education to increase users’ financial literacy.
design
Objectives
"
The main objective that Wallet Motion provides is to empower users to take control of their finances and improve their financial well-being. By providing an understanding of personal finance, Wallet Motion seeks to equip users with the knowledge, patterns, and conditions of their finances that can help them make informed financial decisions.
"
Research
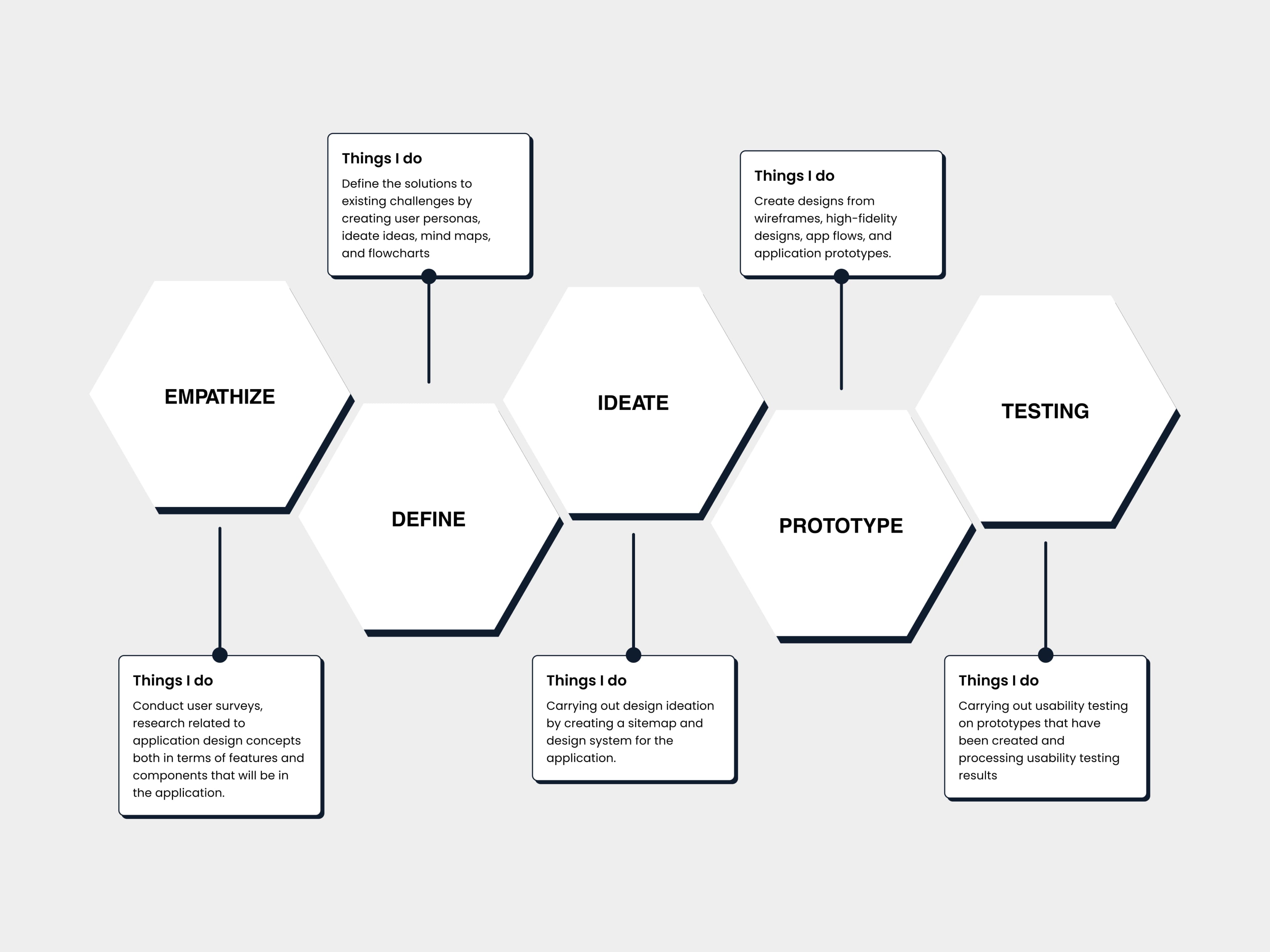
I use design thinking methodology in the application concept development process to ensure that user needs and preferences can be answered through design decisions.
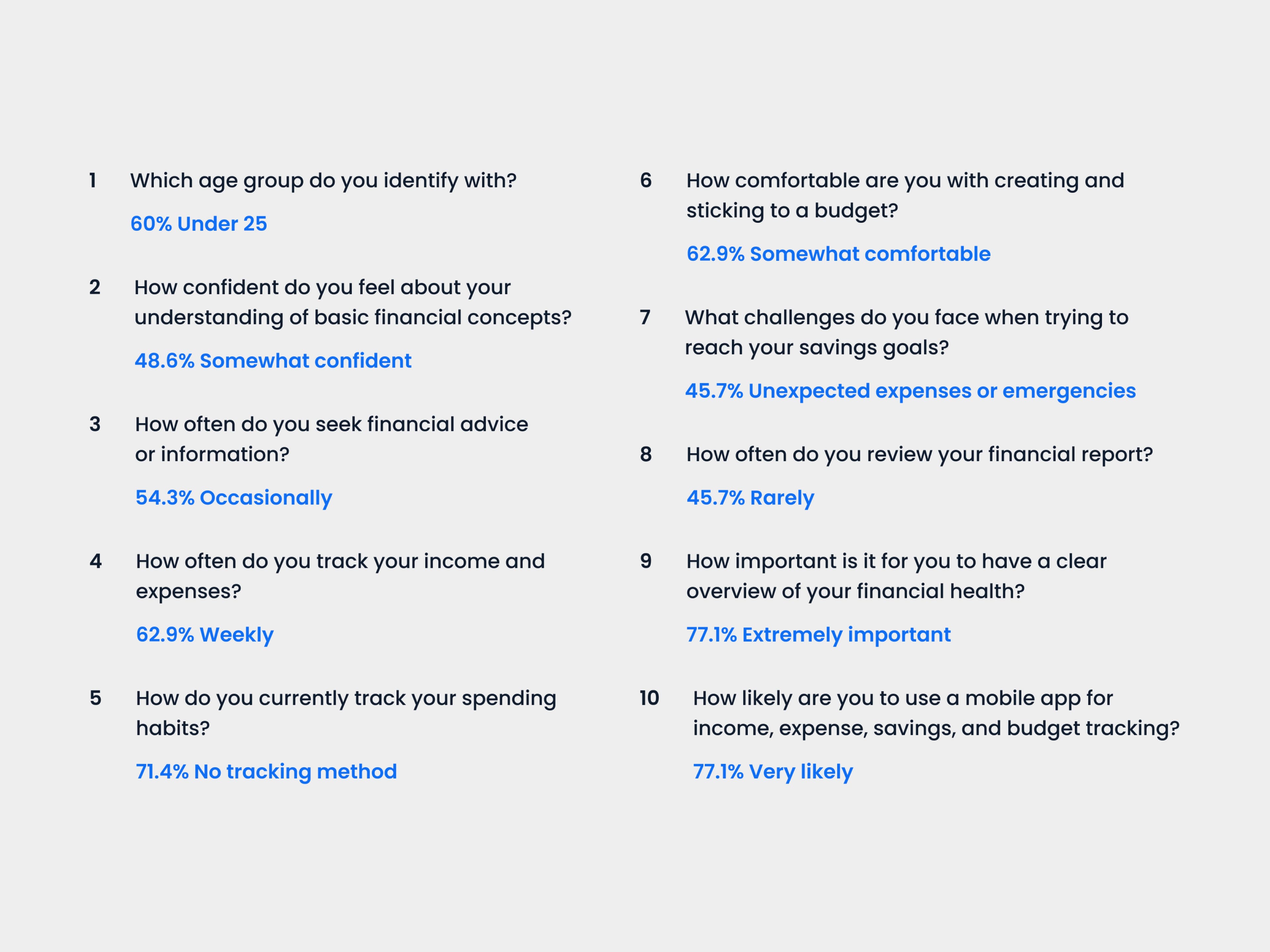
I conducted a user survey and collected data which was filled in by 35 people. This survey was conducted via Google form and aims to find out user preferences in their finances. The survey consists of 10 questions with 3 answer choices regarding user preferences and the user’s level of understanding of financial management.
Design method
Research
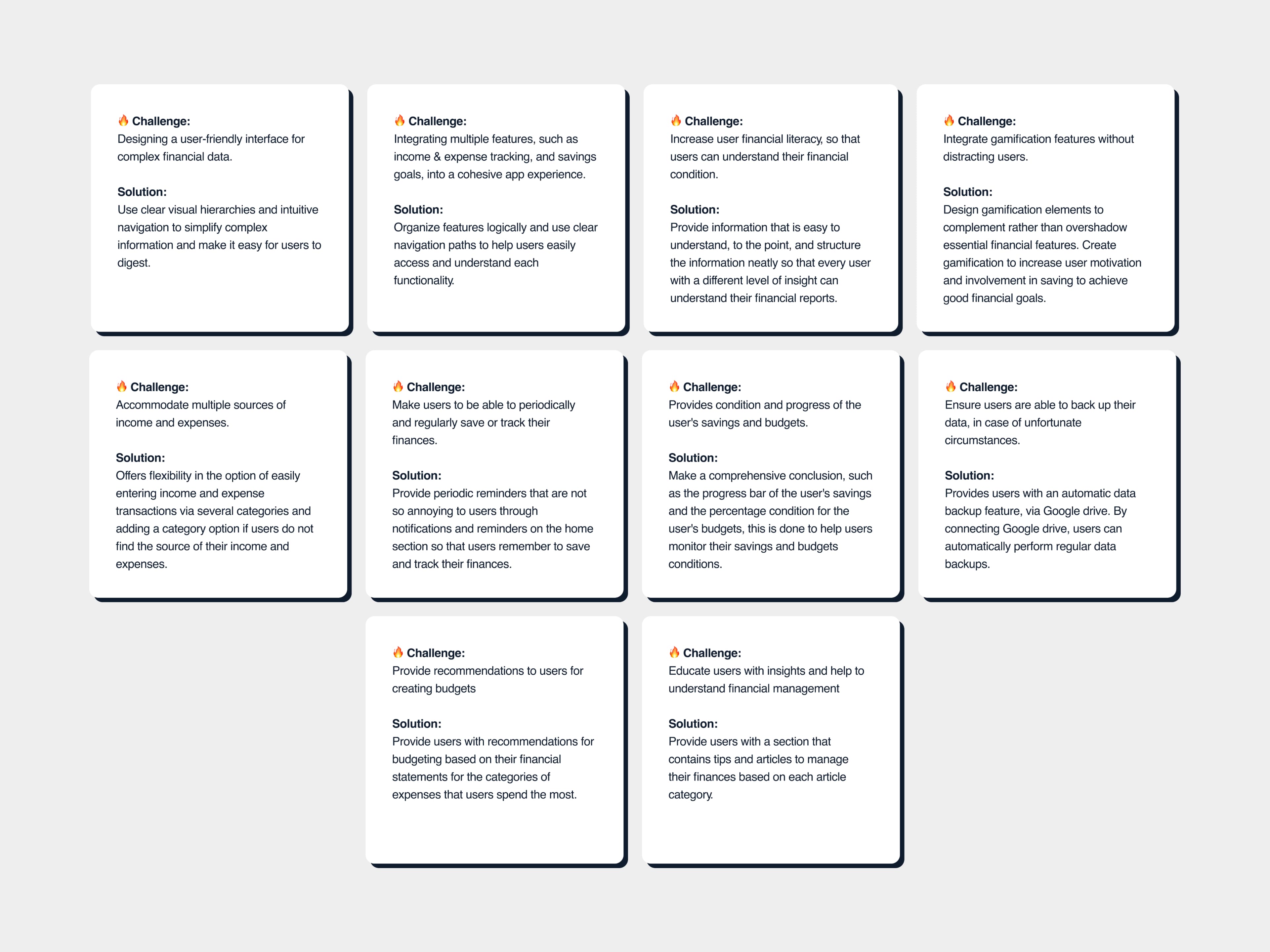
Challenges & Solutions
"
Based on the survey conducted among participants, several key points have been identified for incorporation into the design. Subsequently, from these 🔑 points, several challenges and solutions were derived in designing this application. The following are the solutions to the challenges I encountered in designing the concept of this application.
"
Challenges & solutions
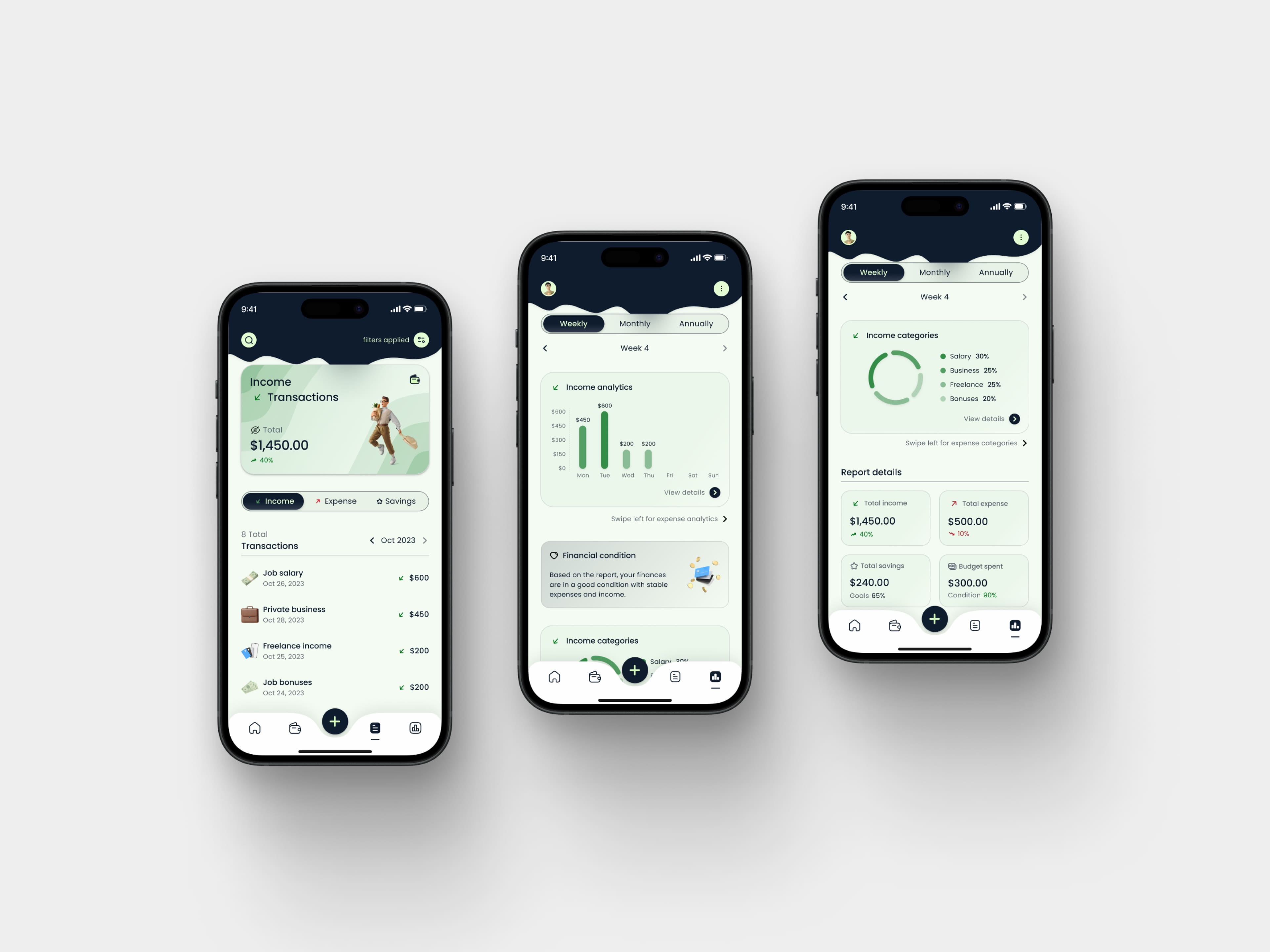
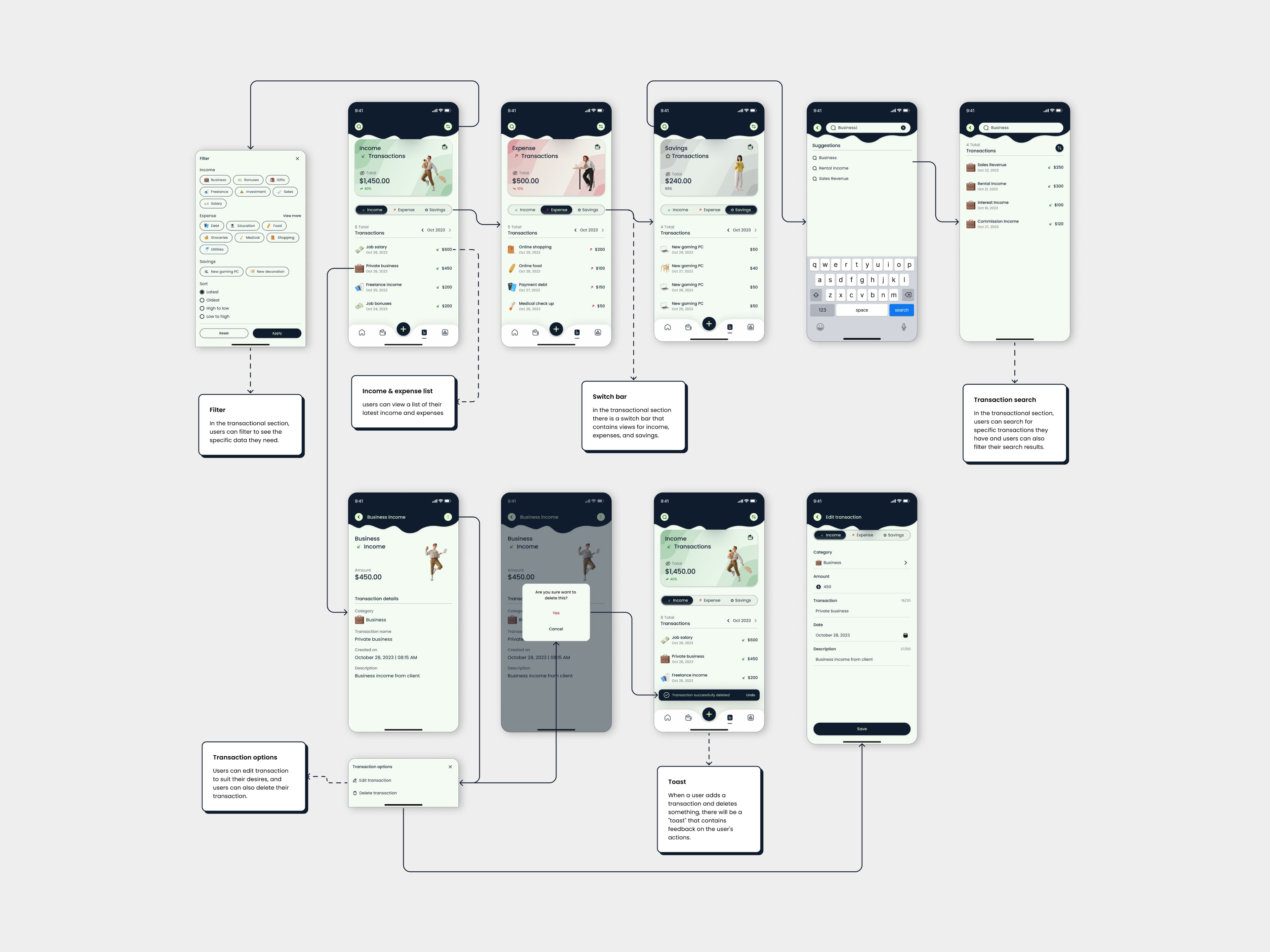
Ideate & Design
During the ideation phase to design phase, I gather references to come up with creative ideas for the app. Focus on the most important tasks in phase to develop. I create design kit, wireframes, high-fidelity, app flows, and prototypes. Then, I test the prototype with a few participants to try it out and give me feedback.
The goal was to explore all possibilities and think outside the box to find innovative solutions to the app’s challenges.
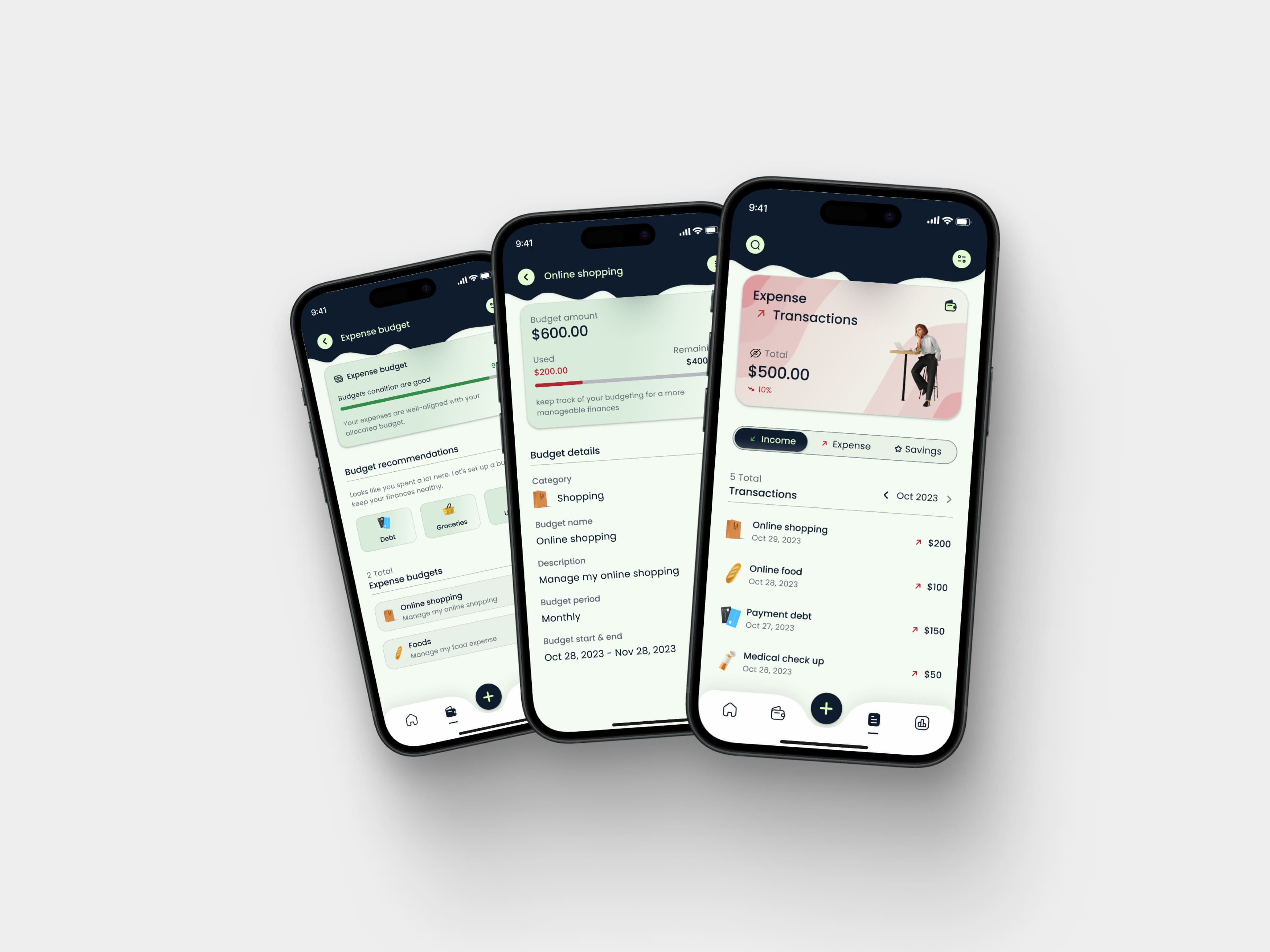
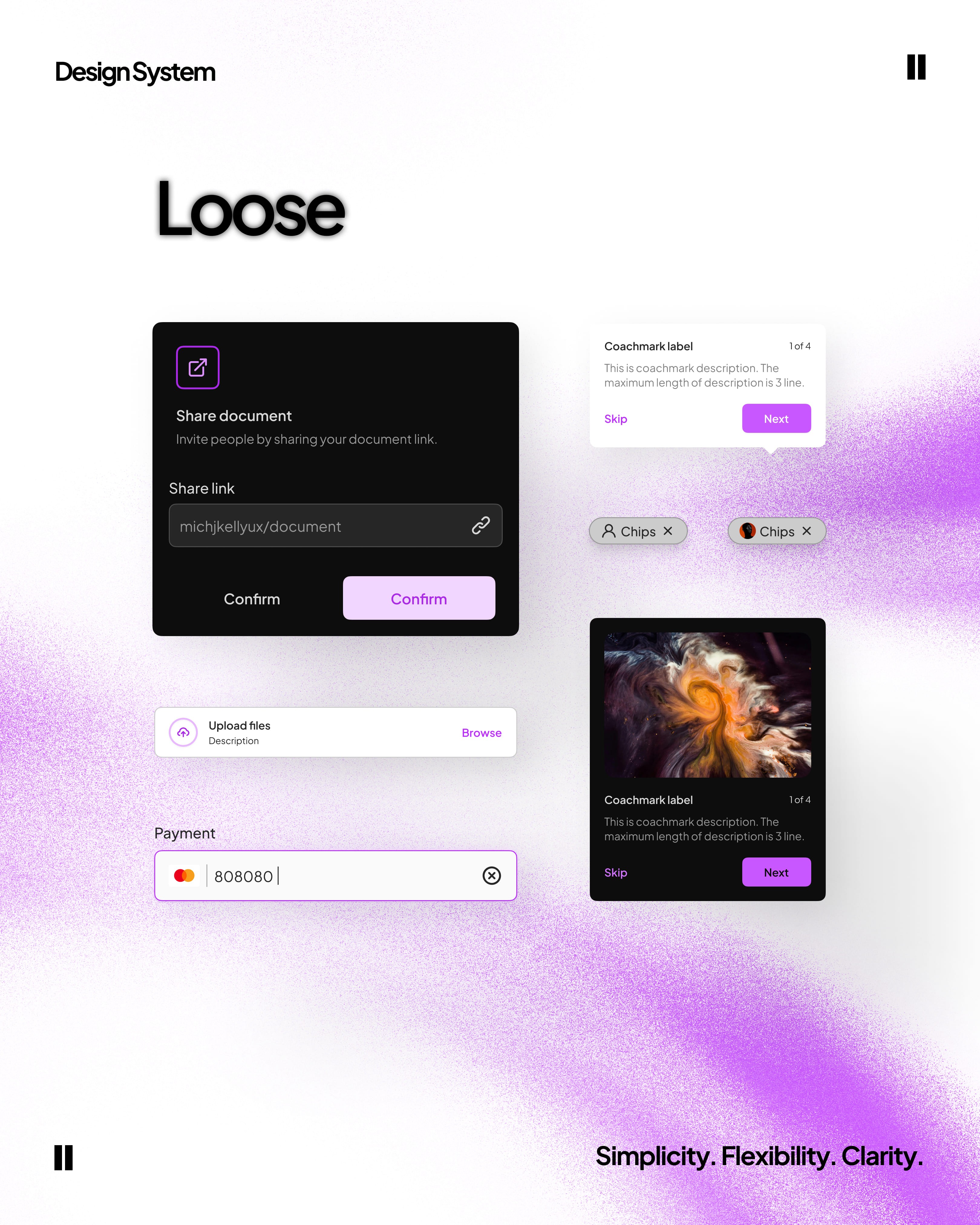
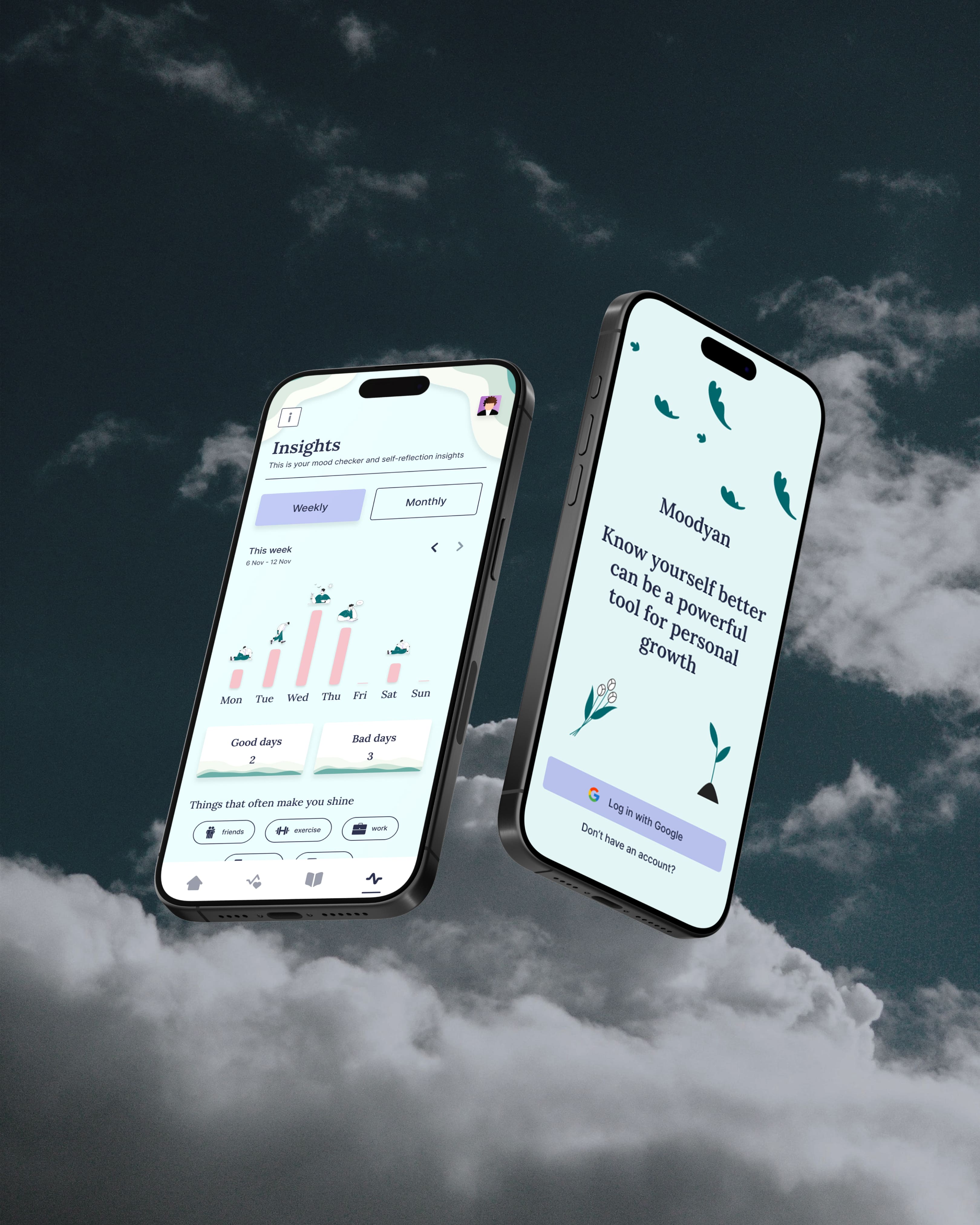
The entire design aims to ensure a seamless and intuitive user experience. The design components focus on the information that I want to highlight so user can focus on the information that matters.
Font
I chose to use the Poppins because it's versatile and modern typeface known for its excellent readability and clean aesthetics, making it an ideal choice for finance apps.
Colors
The colors can create a harmonious and visually pleasing environment that fosters trust, calmness, and positivity. The main color light pastel mint is to provide a calming and refreshing tone that evokes feelings of calm.
Illustration
Incorporating 3D illustrations is to increase user engagement, enhance understanding, improve clarity, strengthen branding, and promote accessibility, to make effective and user-friendly experience.
design
Testing
In the testing phase, the prototype is evaluated by potential users to gather feedback and insights. I then conducted it to 5 respondents. This phase involves conducting usability tests and user interviews to understand how users interact with the app and identify issues.
Respondents will perform 4 tasks and answer 3 questions that will be asked after respondents complete these tasks. I used the System Usability Scale (SUS) as a usability metric to evaluate the testing.
Based on the scores obtained from the 5 respondents and have been measured using the System Usability Score Scale. The results were obtained with an Excellent and Acceptable Rating with a score of 80.
testing
Conclusion
This application concept design is expected to provide an overview to readers, regarding applications that can assist users in managing finances, knowing financial conditions and patterns, and increasing financial literacy in users.
Through user research, design creation, and usability testing on the design, I gained insights and references that helped me in the process of conceptualizing this application. And I also got feedback and assessments from respondents, allowing me to iterate the design to make it even better.
More work